
The value of web pages is often dependent on the quality of multimedia, whether it’s images or videos. The more appealing your website looks and the faster your website operates, the lower the bounce rate and higher the conversions.
Consequently, this practice also improves the overall user experience and gives your SEO efforts a boost.
While all of this is true, several websites face one common and major challenge, which is the slow loading speed. Often, websites take more time than usual to load completely, despite good internet connectivity.
The size and quality of your multimedia that might include images, videos, or GIFs, play a crucial role in deciding the speed at which your website will load.
This is where image optimization becomes relevant to tackle this challenge.
In this article, we will cover what is image optimization, the need for optimizing images, the best ways to do it, and various tools or plugins that are available in the market for the same. Without further ado, let’s start with understanding what it means to optimize images for the web.
What is image optimization?In simple words, image optimization is reducing the size of an image file. This process involves saving and delivering image files in such a format, size, dimension, and resolution that it is neither too heavy nor does it lose the quality in any manner.
You would want to optimize images before uploading them to your website. This ensures that your website loads quickly, without making the pictures blurry or pixelated. It also saves a lot of time and effort from your end.
If you think the process is complicated, think again.
In this world of the digital revolution, things couldn’t have been simpler. Today, you have several tools that make the process easier. You can use these tools, plugins, or programs for automatically compressing images for the website while ensuring that the process does not lead to a loss in the high-resolution or quality of your photos. But, it makes sure your site loads at a much faster speed.
This was just one of the many reasons why you should optimize and compress images for the web. Find the rest in the upcoming section.
Why should you optimize your images?Optimizing your images is a step that is indispensable. If not today, you’ll have to do it at some point in time. Hence, it’s best to just start right. If you are still having a hard time convincing yourself, below are the reasons why image optimization for your website should be on your priority list.
Improves user experienceWe have already discussed how user experience is one of the most important factors of a good web design. It is a good user experience that helps you gain brand advocates. It is an opportunity that one must grab.
When you optimize images for the web, you won’t have to choose between good-quality images or the improved speed of your website. You can provide your user with both. As a result, it will help in enhancing user engagement as the user will spend more time on your website.
Often, users exit the pages the moment they realize it will take ages to load, thus, increasing the bounce rate.
But when you make sure your users don’t have to wait around to unravel the website, they will certainly navigate your website more. However, in order for this to happen, your website must load completely in less than 2 seconds.
A good user experience also helps to improve the return rate, which is as important as bringing in the cold traffic on your website.
Boosts SEODigitally, a good rank on search engines is equivalent to having a good location for your brick-and-mortar business. We all want to be located at a spot where we are easily discoverable and accessible. The first page on the search results is that prime location.
That is exactly the job of search engine optimization or SEO.
When done right, SEO can help your website rank on the first page of the SERPs. This means, in case your prospect searches for anything related to your services, you are one of the first few businesses they will come across. If they find what they are looking for on your page, why would they want to go anywhere else?
In addition, with the kind of algorithm guidelines that Google (the most commonly used search engine) declares and updates, your users trust the ranking websites more than those that aren’t available on the first page.
The best part about image optimization is that it can help give your SEO a push that it might already need. If you didn’t know, site speed is one of the factors that Google considers for ranking a website.
Google works in favor of users and since no user likes a slow website, Google doesn’t either. So, it is clear that Google applauds websites that are much faster and rank them better.
Optimizing your website will help improve site speed and consequently, give your SEO a boost.
Improves site speedIn the above two points, we have mentioned that improved site speed provides a better user experience and a better user experience boosts SEO.
Site speed or page load speed is the number of seconds/minutes it takes for a website to reveal itself/load completely. There are several factors that can cause a website to lag including the layout of the web design or the size of the image.
One thing to keep in mind is that those websites that have a page load speed of fewer than 2 seconds are the most preferred ones among the users. Image optimization helps achieve that speed.
Increase conversionsWhen you have good quality images and a good site speed along with all the other user experience principles in place, your user will have a good time navigating your website.
It is this positive experience that will make them want to share about your brand with others in their social network. In other words, you will have yourself some amazing loyal users that will help increase the footfall (traffic) on your website.
The advocacy will allow you to expand your reach and maybe explore an untapped segment of your prospective audience.
Also, the increase in traffic will indirectly lead to an increase in conversions. It’s a directly proportional relationship that can never get toxic.
If you are still a little skeptical, try and talk to your photographer friends. Ask them for the reasons they think a website loads slower. Most of them will have the same answer – because of unoptimized images.
Now, if you are ready to find your answer to ‘how to optimize your images for the web’, buckle up. The next section is entirely dedicated to taking you through the process.
How to optimize your images?This is perhaps the most asked and most searched question on the web ever since Google made changes to its algorithm guidelines. Without further ado, let’s just dive right into it.
Essentially, there are three elements that play a key role in image optimization. These include:
File format of the imageDimensions of the imageCompression of the imageLet’s start with the format.
Choosing the correct image file formatThere are three file formats that you can choose between. These are JPEG, GIF, and PNG. And choosing the right format when saving your images/photos is of utmost importance as far as image optimization for a website is concerned.
Each of these file formats has its own characteristic feature that allows you to distinguish between them easily.
JPEG: This format is great for those images or photos that have colors in abundance. It also leverages lossy and lossless optimization (we will be discussing more on that below). With JPEG, you can find just the right file size but it might reduce the quality of an image a little.PNG: As opposed to JPEG, PNG is for the times when you need more transparent and simple images. The main concern with PNG is that although it produces images with remarkable quality, the file size of PNG images remains larger.GIF: GIFs are and should only be used for animated photos. It uses only 256 colors and lossless compression.Finding the right balance and choosing the right format according to the image is important if you don’t want to lose out on the quality completely.
You will find more file-formats including WebP or JPEG XR but these shouldn’t be taken into account. This is because they are not universally accepted by all browsers.
Finding the right image dimensionsPrimarily, when your images are transferred from a camera or a phone, they have a high resolution of approximately 300 DPI as well as larger dimensions that start from 2000 pixels.
Such quality of images is great for printing but they are far from suitable to be uploaded on the website. If you upload them as is, it will only degrade the performance of your website.
This is why you need to stick to the dimensions that are reasonable for the web. So, what will be reasonable? Reduced dimensions of the image which, in turn, will lead to a smaller image file size.
You can make use of editing software to resize your images.
Choosing the correct image file formatLastly, the level and type of compression are one of the major concerns during the process of image optimization. The settings for each type and level of compression vary with the tool you use to compress the images.
You must find the right balance between compression rate, quality, and image file size. This is because too low a compression will lead to higher quality image and larger file size. However, too high a compression will reduce the quality significantly but will produce a smaller file size.
When we talk about the best size for web images, it is suggested to keep the total weight of your webpage anything between 1 to 2 MB. So, if you see, when the file size is concerned, it’s best to keep it small. But you can’t mess with the quality.
That’s where the medium compression rate becomes relevant. When you compress at this rate, it not only reduces the size of the file but also manages to maintain a good enough quality of the photo. It’s suggested to keep the image file size 300 KB or less for best results.
Now, before we dive deep into tools and usage of Photoshop, let’s first quickly understand the difference between Lossy and Lossless optimization.
Lossy and Lossless optimizationLossy and Lossless are nothing but types of compression. Let’s take a look at each one of them separately.
Lossy optimizationLossy is the type of compression where some of the data might get eliminated. It often results in degrading an image and thus, should be undertaken extremely carefully.
There are plenty of tools like Adobe Photoshop that you can use to adjust the quality settings of a lossy compressed image.
Lossless optimizationUnlike lossy, lossless doesn’t eliminate any data. Instead, it compresses it. There are no changes in the quality when lossless optimization is done, however, you need to make sure that your images are uncompressed before you try to render them.
FileOptimizer and Photoshop are a few tools that you can use to perform this optimization.
Here’s a quick tip. No one truly knows what will work the best and what will not. You need to perform a few trials to find what’s working for your website. This is mainly because everyone has a website with a different requirement as far as the number of images on the site is concerned.
Tools you can use to optimize your imagesThere is no dearth of tools when it comes to image optimization. They are available in abundance in the market. Find a few of the top choices by the experts below.
JPEG Optimiser
As the name suggests, JPEG Optimizer plays only one role – optimize pictures to be uploaded on the website. You can easily use this tool to edit and compress your images online. You don’t need any additional tools or downloads to make use of JPEG Optimizer.
The best thing about using this tool is that you get an option to resize your images before you start optimizing them. This tool also allows you to select your level of compression and optimization. So, you have full control over the quality of your images. This means you can find a sweet spot between the smaller file size and acceptable image quality.
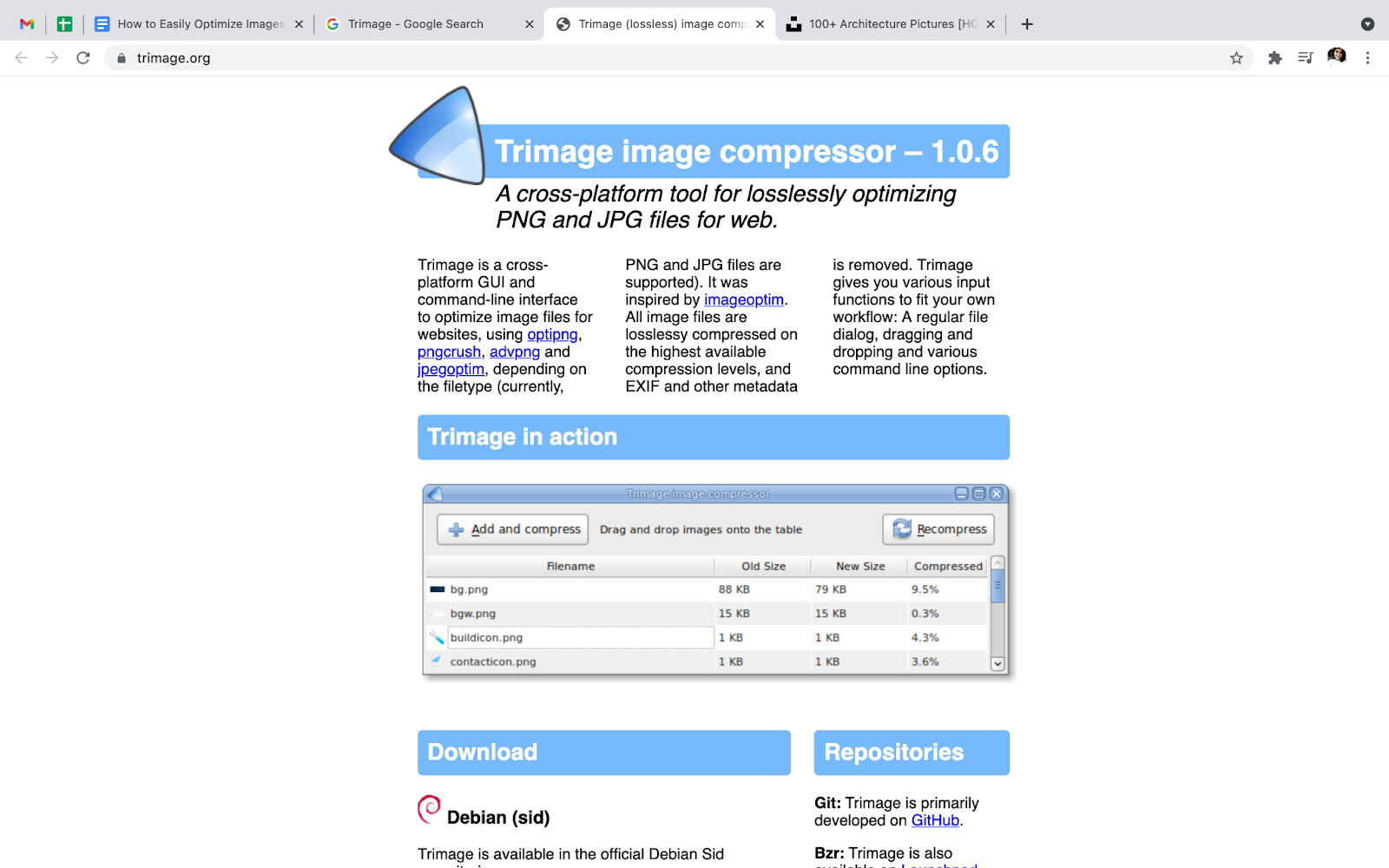
Trimage
Trimage is a tool that has been specially designed for those using Linux. The main feature of the tool is to allow you to eliminate EXIF as well as metadata from the images you wish to optimize.
Once done, this tool then compresses your image, both PNG and JPEG, to the highest possible level.
As suggested, this is a tool that is best for Linux users. If you are using a PC or a MacBook, make sure you avoid using this tool as it won’t be as helpful.
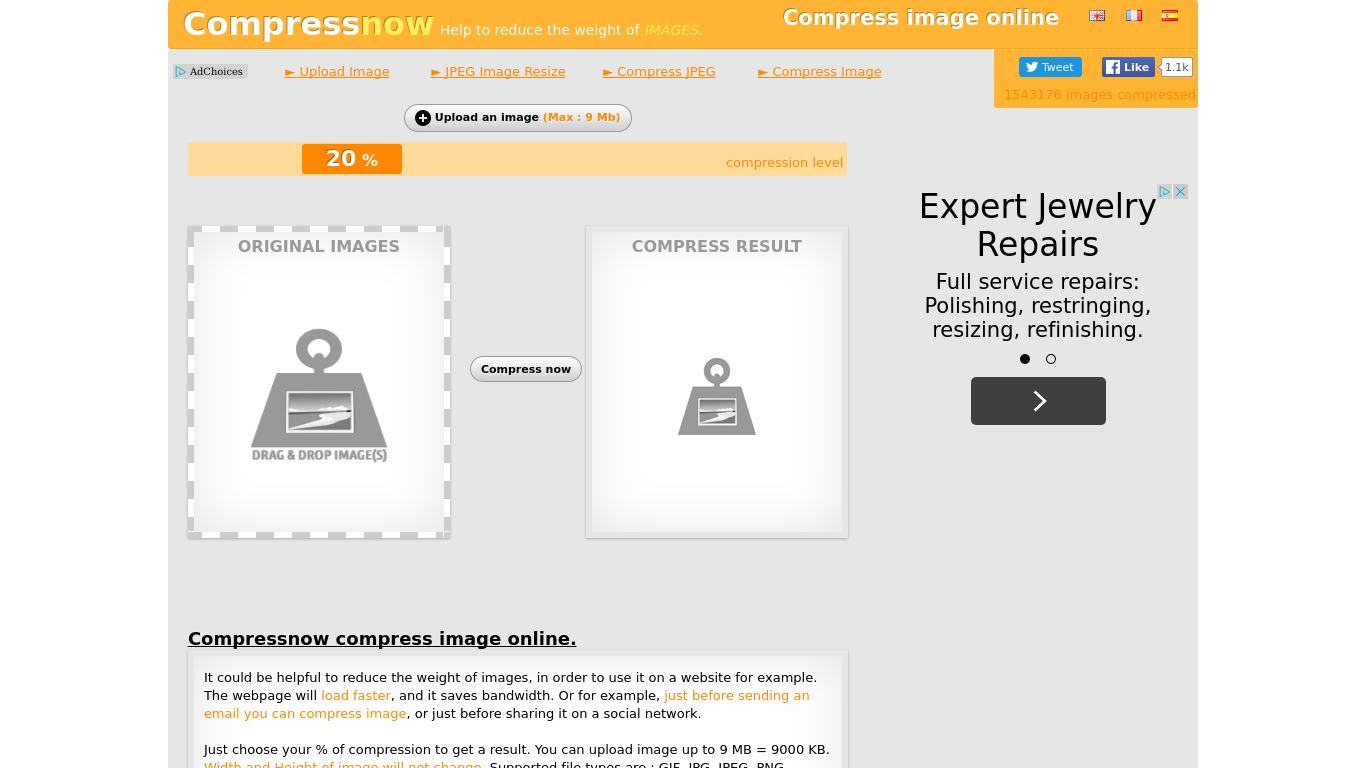
CompressNow
CompressNow has proven to be an amazing tool for image optimization. It is one of the tools that are easy to use and understand, making it ideal for entry-level professionals as well.
The USP of CompressNow is its ability to handle the bulk upload. All you have to do is upload your image, it could be PNG, JPEG, or even a GIF. Then, choose and set a percentage of compression you would like. Once the image is optimized, simply download the image and you are all set to use it on your website.
This is one of the most commonly used tools because you have the liberty to edit around 10 images per round. Just drag and drop the images, and you will get the same optimization level for all your images. This tool has made the job so much easier for those with little to no time on their hands.
TinyPNG
TinyPNG is not only among the most popular tools of choice, but it is also the oldest. It is a free tool, which is perfect for those just starting out. This tool has proven to be an excellent choice for PNG and JPEG files.
As compared to CompressNow, you can optimize 20 images in one go with this tool. Once compressed, you can simply download the file to save on your computer or in your dropbox.
There is just one slight drawback though. You can only edit a hundred photos per month. Other than that, its ease of use makes it a go-to tool for beginners.
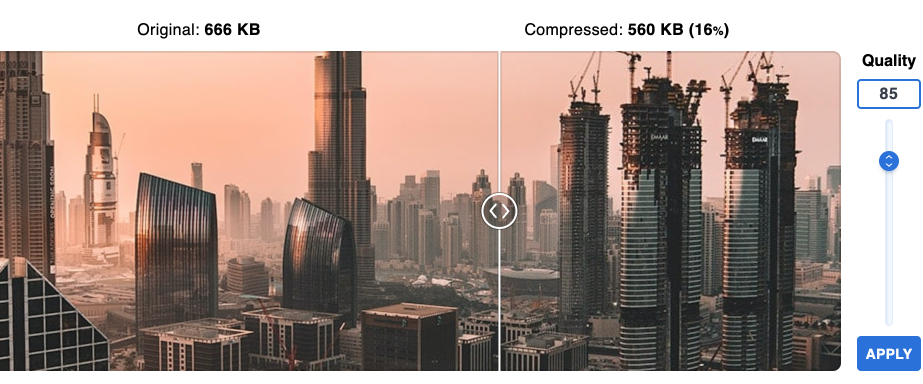
JPEGmini
In their own words, JPEGmini is a tool that allows ‘your photos to go on a diet!’. Its appealing and user-friendly interface certainly makes it a better choice than others in the market.
With this tool, you can easily reduce the image size and leverage the speed that comes with small images. This is one tool that you can use to ensure your image quality is maintained even after the compression.
There is a slider that shows you the before and after versions.
You can even upgrade to a ‘Pro’ version if you like this image optimization tool better than the others.
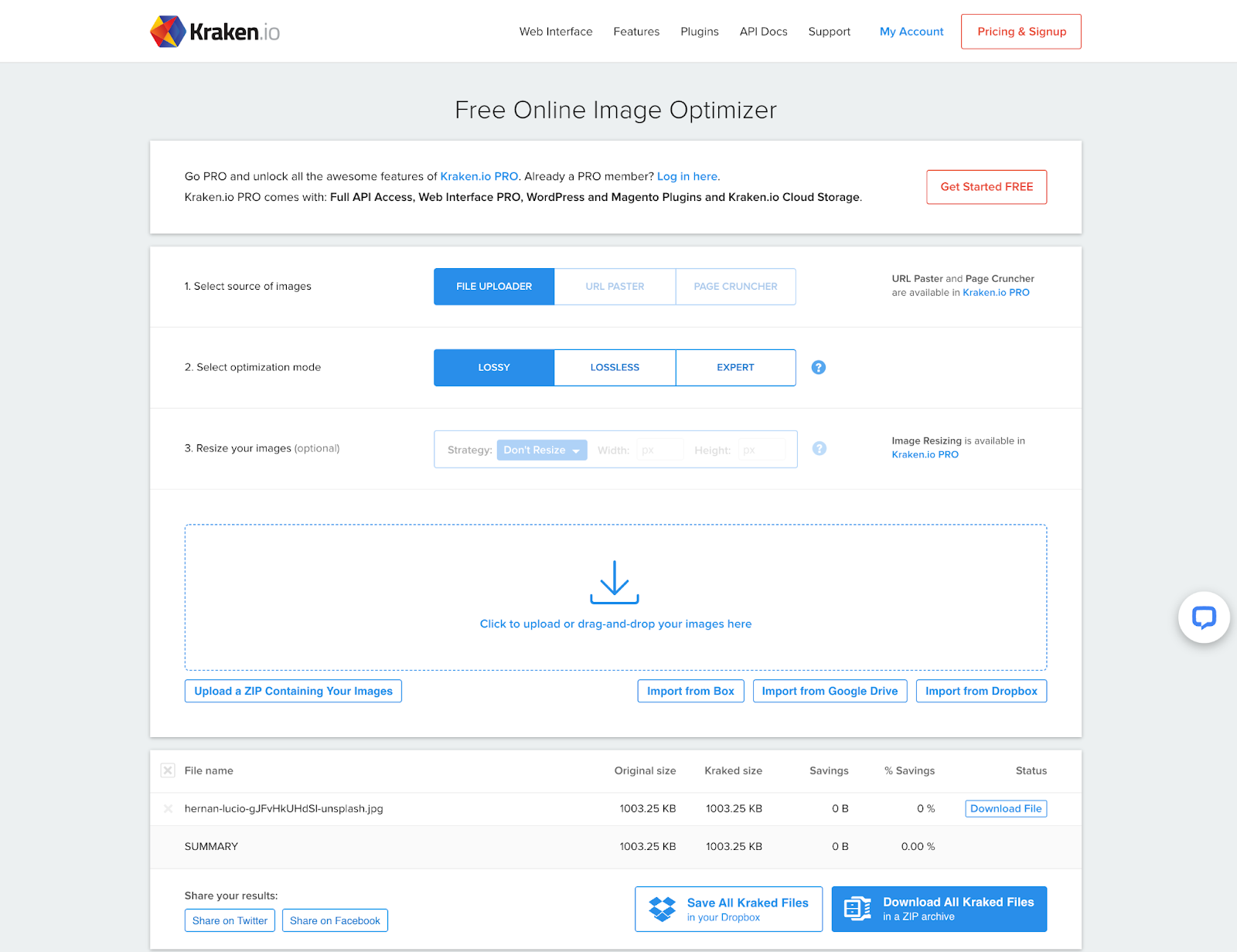
Kraken.io
Just like Tiny PNG and CompressNow, Kraken.io is also a bulk image optimizer. You can make use of this tool to edit images of varied formats including JPEG, PNG, and GIF images.
One of the best things about Kraken.io that makes it stand out from others is the size of the image that it can provide. This is perhaps the one tool that can optimize your image to the lowest possible size.
When you use this tool, you will always find the smallest size of the image being downloaded. You can also directly save your images on DropBox or Google Drive.
If you try and really like the features this tool offers, you can also make an upgrade and choose to buy the Premium version. The premium version comes with additional features such as unlimited uploads and image resizing.
You can compress up to 100 MB of photos with the free version of the tool.
Optimizilla
Optimizilla is considered to be one of the top tools for image optimization because it is capable of preserving the quality of your images while reducing the file size of your image, be it a PNG file format or JPG.
Just like JPEGmini, you have a slider in Optimizilla that you can use to see the before and after versions of your optimized images. This feature allows you to understand how the quality of your image is getting affected. As a result, you can easily optimize in a way where you don’t really come across noticeable changes.
Image Recycle
ImageRecycle is an inclusive tool. It gives you a chance to not only edit PNG and JPEG file formats but also GIFs and PDFs.
ImageRecycle provides its users with a drag and drop option that allows you to simply select a photo on your computer, drag it, and enjoy the ease of uploading. What makes this tool different from others is the free website analysis feature.
You can use this tool to get a free report on what all images on your website will bring you the most benefit when optimized.
Another good thing about this tool is you can simply use the extension of the tool. You don’t always have to navigate to some other site or tool to access it.
While these tools are all online, some are free and some have paid versions, there is also one offline tool that has proven to be excellent. It is Adobe Photoshop.
Most photographers and web designers swear by this tool to optimize their images. This is because Photoshop has a lot more features than just compression and resizing. You can also retouch your images if and when the need arises.
How to optimize images in Photoshop?Photoshop is a flagship product of Adobe that has helped several designers and business owners make their visual communication exceptional.
Optimizing your images in Photoshop is not as tricky as many people think. It’s a 4-step process that can help you get the desired results. You can find that process below.
Just a tip, before you start optimizing your photo, you can check the dimensions and size to understand how much optimization is truly required. You can do the same by clicking on the image and checking the ‘Properties’ on the Windows desktop. You can also use the keyboard shortcut ‘Alt+Enter’.
If you are using Mac, click on the touchpad with two fingers and select ‘Get Info’ or use ‘Command ⌘+ I’ on the keyboard.
Step 1: Open the tool and imageStart by launching the software and opening the image. Click on the photoshop icon on your desktop. Once done, select ‘open’ on the left. Or, you can use the shortcut key ‘Ctrl^/Command ⌘ (for MacBook) + O’.
You will have your image opened.
Step 2: Go to Photoshop ActionsThe main reason for doing this is to make it easier for you to batch process your images. In this step, you can record each and every command that you give to the tool in this process. This way, you won’t have to open each one of them later, instead, you can just compress them in a batch together.
You will find the ‘Actions’ panel in the ‘Windows’ option in the navigation bar. The shortcut key for the same is ‘Alt+F9’ or ‘Option⌥ +F9’ (for MacBook).
When you open the panel, create and name a new set. Now, to start recording, create and name a new action icon. Then, just click ‘Record’ and it will start.
But keep in mind that all your commands will now get recorded in this panel.
Step 3: Resize ImageNow is the time to get on with the task for which you are here on Photoshop. This is actually the easiest part to do.
You already have your image opened (refer to the first step). All that’s left to do is bring down the dimensions to the desired numbers. To do this, click on the ‘Image’ option in the navigation bar above. Then, click on ‘Image Size’.
Before you start playing around with numbers, make sure you are measuring your image in pixels in the window. Adjust the height and width of the image as per your need and click ‘Ok’.
Step 4: Select your web color space (sRGB)One way to do this is by going to the ‘Edit’ option in the navigation bar and selecting ‘Convert to profile’. A window opens up. Find ‘Destination Space’ in the window and select sRGB.
Just make sure your image does not already have an sRGB color profile. In case it does, skip converting it further, or else the image will get damaged.
Another way is by just checking the box ‘Convert to sRGB’ when you are saving the image for the web.
Step 5: Save Image For The WebNow is the time to start saving images for the web. This is a task where you need to be a little careful.
Go to the ‘File’ option in the toolbar above, select ‘Export’, and then, select ‘Save for Web’. The shortcut key for the same is Alt+Shift+Ctrl+S or Option⌥+ Command⌘+ S (for MacBook).
A window with plenty of options will pop open. Following are the important options that you need to be mindful of:
Format of the image (PNG, JPEG, or GIF)Image Quality (you need to be sure of this value as it affects the overall quality and weight of an image. It’s best to keep it somewhere between 40 to 60 as below that will lead to color degradation)Embedded color profile (select ‘Yes’)Progressive (again, check the box, it enables progressive image loading on the website)Convert to sRGBMetadata (this is where you can add copyright marks and other important details of the image)You can use the same steps in Adobe Lightroom if Photoshop is unavailable. There are also WordPress plugins that can help you optimize images for the website. Find the top-rated ones below.
WordPress Plugins to optimize imagesWhat’s better than plugins to optimize images for WordPress? There are quite a handful of plugins that are packed with amazing features available for you today. Go through the list below and find out the one(s) that would work the best for you and your website.
EWWW Image OptimizerWith its lossless compression, the EWWW Image Optimizer is an optimizer of choice for many. This is a digital tool that optimizes the images automatically as and when they are uploaded on the website. Not only that, but it also optimizes the JPG images that have already been uploaded, both individually and in bulk.
FeaturesOffers unlimited file size so you don’t have to worry about how large your uncompressed file is.You can compress images for varied formats including PDF, JPG, and PNG files.The core plugin is free.You can convert images to WebP easily.Helps speed up your website by allowing lazy loading.Image backup available. Store your original images for up to 30 days.ProsMakes image optimization quick.There is no need to purchase the premium version to opt for unlimited compressions.Enables image optimization even for images already there in the media library.Allows image resizing as well.ConsThe setup of this plugin can get a little complex.A little expensive for additional, relevant features.Only offers WebP conversion for paid versions.Does not allow you to choose your own compression level.ImsanityImsanity is a free WordPress plugin that’s a choice of optimizer for those looking to resize their images, instead of compressing. This plugin changes the image dimensions when you upload it to a WordPress website.
Unlike EWWW image optimizer, you have an option to choose the maximum level of width, height, and quality. If you upload an image that exceeds your specifications, the plugin will detect and resize the same.
FeaturesAllows you to resize images in bulk.Perfect for websites that are content-heavy, for instance, blogs where you are supposed to upload images on your own.Allows you to convert BMPs and PNGs to JPG formats.Automates the process of scaling large photos to a smaller size.You can use an image compression plugin separately to compress an already resized image.ProsImproves loading speed by compressing images.Does not hamper the quality of the image.The one-page dashboard makes it easy to navigate, understand, and install.Helps reduce backup issues due to large sizes in just one click.ConsCan only be contacted using an email.Cannot be used for stock art websites as it works on the dimensions and sizes.WP CompressBy making use of the local and live image optimization, WP Compress is a WordPress plugin that automates the process as well. WP Compress is an image optimizer of choice for many, owing to its features like support for retina devices, lazy loading, and device-based adaptive images.
This is a tool that is often selected by agencies handling multiple client sites as it comes loaded with features that help with reporting, monthly quotas, bulk linking, and more.
FeaturesOffers local optimization that includes compression of images in the media library and thumbnails.Let’s you generate new formats like Next-Gen WebP.Provides a perfect image after every compression, thanks to live optimization.Increases conversions by speeding up the site images.Adapts images according to the screen size, without letting it affect the quality.ProsThe software interface is easy to understand and use.Offers lazy loading.Automates the entire process, you just need to upload an imageWith ultra compression mode, the quality is satisfactory.Provides CDN services for not only images but also CSS and JS files.ConsYou need ultra compression mode to reach maximum compression.The lossless mode works better than the intelligent mode. However, the intelligent mode is the most recommended one.OptimusYou can use the Optimus tool to optimize the images that have already been uploaded on the WordPress website up to 70%. Optimus offers lossless optimization, thus ensuring the quality of your images does not drop.
It is another one of the tools that provide a completely hands-free experience. The only effort needed to be put by you in the entire process of optimizing and compressing images for the web is uploading them. The tool takes care of the rest.
FeaturesCompresses large file size without affecting the overall image quality.Improves the site loading speed, thus influencing the rank positively.Loads images quickly, owing to progressive compression.Optimizes and previews the original images automatically.Showcases compatibility with WooCommerce as well.ProsStraightforward and easy to install and use.Offers transparency reports and the server deletes files immediately after compression.Reduced file size improves the PageSpeed score.There are no hidden costs.ConsDoes not offer lazy loading.Does not support all file formats. For example, it does not work on GIF file types.Robin Image OptimizerYou have an option to optimize your images on WordPress using multiple third-party servers with Robin Image Optimizer. This free tool can optimize the sizes of your PNG or JPG images by up to 80%.
This tool is often an optimizer of choice because the reduction in image sizes does not lead to a loss in quality. In fact, it further helps the website load 50% faster. You can also choose between different modes of compression including lossy, lossless, high, and custom options.
FeaturesBetter website speed helps reduce bounce rate and boost SEO.Automate your process of image optimization, whether it’s bulk or individual photos.Creates backups of original quality, allowing you to restore or re-optimize your images.Offers an option to choose from different servers to manage optimization processes.ProsFree image optimizer with features similar to that of the paid versions of others.You can choose your own compression mode.Reduces the image weight without affecting its beauty.You don’t have to wait. It keeps optimizing images in the background.ConsThere is a 5MB image size limit.Lack of pro versions leads to a lack of advanced features.Does not offer lazy loading.Compress JPEG & PNG Images/ TinyPNG PluginCompress JPEG & PNG Images analyzes an image and chooses the best compression mode while making sure it doesn’t affect the quality. It reduces the number of effort you need to put into the image optimization process.
During image compression, this plugin takes care of data redundancy and distracting artifacts. As for the metadata, the plugin eliminates irrelevant information and preserves particular metadata like GPS location or copyright.
FeaturesChooses the best strategy for image compression.Makes sure the image quality does not deteriorate.Optimizes images in the background as you upload. Also works on the already uploaded images on the server.You can compress varied file formats including animated PNG.Translates color profiles to standard RGB color automatically.ProsEasy to understand and use.Compatible with WooCommerce.Shows compatibility with WordPress Retina 2X.No limit to the file size.Preserves relevant and important metadata.ConsThe free version offers compression for only 100 images per month.To get your API key, you are required to register for a Tinify account.SmushSmush is considered one of the most popular WordPress plugins available in the market in today’s time. It offers lossless optimization. It reduces the weight of your image by up to 5MB, without letting this affect the quality in any manner.
With the features and dashboard usability that Smush offers, it has proven to be an effective plugin for those just starting out. When you install the plugin on the website that has already been in the place for a while now, all you have to do is make sure it’s turned on. The plugin optimizes your existing media and takes care of other characteristics such as auto-resizing and lazy loading.
FeaturesCreates a backup for original images.Eliminates metadata from your images.Compresses images without deteriorating the quality.Detects images with incorrect size quickly.Works on different file formats including GIF, PNG, and JPEG.ProsThe tool optimizes your images in bulk and individually in the background.The Pro version offers plenty of advanced features.Resizes the images automatically as and when they are uploaded.Provides a user-friendly interface.Speeds up the website.ConsOnly offers a free trial for 7 days.Does not allow you to restore your images.Kraken Image OptimizerKraken.io Image Optimizer is also a plugin that provides both lossless and lossy compression options. It is a plugin that is not just an optimizer. It has also shown compatibility with tools like DropBox and Page Cruncher. This plugin also provides an auto-resize feature. The image automatically sizes down to the maximum dimensions that you have selected upon upload. You can also optimize your images in bulk in one go.
FeaturesOAllows use on multiple sites with no extra license fee.Allows you to preserve certain metadata information such as date, copyright, geolocation, and more.To use the plugin, you will need a full API key and secret. You can get the same from https://kraken.io/plans.Automatically handles the orientation of the images, you don’t have to work on them manually.Optimizes all the images in the media library and thumbnails.ProsNo need for any root or command-line access.Quick and easy to understand and use.Quite affordable as compared to others in the market.Supports all file formats like JPEG, GIF, and PNG.ConsDoes not offer effective customer support.You need an API key to use the plugin.reSmush.itreSmush.it is one of the easiest plugins to use. It does not require any complex settings to work in your favor. All you have to do is set a value for image quality, keep the relevant metadata, enable file logging, and enable automatic optimization for every upload. Moreover, you can also schedule. Moreover, you can also schedule the optimization process and it will run in the background, saving you time and effort.
FeaturesEasy to understand user interface.Allows you to eliminate irrelevant metadata and keep useful information.Creates backups of original images.Schedules image optimization.Provides a sliding scale that helps you have control over the level of compression.ProsSimple and easy to navigate interface.Free WordPress plugin. There are no hidden payments.No locked features.Provides excellent customer support.ConsLimits image size up to 5 MB.Doesn’t offer conversion features.ShortPixel Image OptimizerOffering both lossless and lossy compression modes, ShortPixel Image Optimizer is among the commonly used WordPress plugins. With lossy compression, the size of your image will certainly get optimized, however, the level of quality also gets affected. The best thing about using ShortPixel is you don’t need to install any zip file to use the plugin, which makes it a lot convenient as compared to others in the market.
FeaturesYou need an API key that you can get for free.Allows optimization in bulk.Apart from the images, you can also optimize your PDF documents.Easy to use interface.Offers both free and premium versions of the plugin.ProsOffers lossy, lossless, and glossy compression.Creates a backup automatically.Provides optimization and overall statistical report of 30 days.A great choice of plugin for beginners.ConsOnly allows optimization of 100 images per month with the free version.You cannot turn off the option of automatic optimization.Chrome Developer Tools To Identify Unoptimized ImagesIt is quite clear now that large image sizes are one of the major culprits of slow-loading websites. While we have covered the tools that are useful to tackle the same, we also wanted to help you figure out how you can identify the images that are hampering the performance of your website so that you can manually work on fixing the same.
The best way to do this is by using Chrome Developer tools. Here are 4 easy steps that you can follow to find large images and replace them with optimized ones.
Step 1: Open the toolsStart by opening the Chrome Developer Tools. This will help you analyze the size of the page and its content.
Open Google Chrome on your desktop and open the website you want to optimize. Then, open Chrome Developer Tools. You can open the tools by:For WindowsMenu > Tools > Developer Tools
Keyboard Shortcut
Ctrl + Shift + J
For Mac
View > Developer > Developer Tools/JavaScript Console
Keyboard Shortcut
Command ⌘ + Option + J

You will have a developer tools table opened towards the bottom of your web page. In the section, find ‘Network’ tab and click on it.
Then, look for ‘Disabled Cache’ and enable the option. This will help you identify the time it takes for the first-time user to load your entire web page. Eventually, with more visits, the website picks up the face as the browser caches the site. However, it’s best to understand the first interaction of the user as it determines whether the user will come back to the website again or it’s goodbye forever.

Now that you have disabled the cache, you will be able to identify the total size of the web page. It will be mentioned in the toolbar at the bottom of the table.
The number is mentioned as ‘X.XMB’. The best range for your page size to load faster is 4 to 5 MB. However, if you are in an area where there is generally a slow connection, it is best to keep it even lower, preferably below 2MB.

To identify the images that take up the most space, you can use the ‘Size’ filter and arrange the same from largest to smallest.
You can also see the file format and file type, whether it’s PNG, JPEG, or GIF, or a video/image.
To open the images that you find to be larger than needed, you can simply double click on them and the same will open in the new tab. All that’s left to do now is to download, optimize, and re-upload the images or videos.
The images and videos that are being re-uploaded should have a different name. If you want to keep the same file name, it is important to delete the old file before you re-upload it.
It is suggested you use a new name that is SEO-friendly because initially, most files are not named keeping SEO in mind.
Simply update your images, clear your cache, and keep the page size way below 5 MB, and you are good to go.
Now that you know what is image optimization, the best tools and plugins to use, and how you can find unoptimized images, let us discuss the SVG format and a few practices that, when followed properly, will bring the best results.
Using The SVG Format
SVG files are vector files. It is highly recommended to add a few images in the SVG file format if you are looking to make your website load faster. The files that you can upload in this format include text, icons, logos, and simple photos.
One of the main reasons why vector files are recommended is their capability to scale automatically in both the browser and the photo editing tools.
Additionally, if you are worried about SEO, Google indexes images with SVG format in the same way it indexes PNG and JPG files, thus ensuring your SEO efforts do not get hampered.
Best practicesUsing lossy compression works the most in your favor.For high resolution and details, always keep the file format as PNG.For general screenshots and images, use JPG.For animation, use GIF but make sure to compress the file.Use tools and plugins that can automate the process.Make use of vector images as much as possible.It is often suggested to use a WordPress plugin that optimizes your images on an external server.Instead of adding text within your photos, use web fonts. They take less space and make the page look more aligned.Use CSS3 effects.Make your images responsive.Conduct trial and error to find the best format that suits your website.Eliminate any irrelevant metadata from your images.Use lazy loading to boost the speed of your website.ConclusionOptimizing your images is crucial. It not only helps speed up your website but also ensures it does so while maintaining a good user experience. There are plenty of tools and plugins that are available in the market today. It is best to identify your needs and choose the tools that will best help your business. Just keep in mind, there are plenty of tools that can help automate your process and save time on your hands. Keep an eye out for that.
If you are already using an image optimizer, we would love to know what do you like about it and what made you choose it in the first place. Drop your suggestions in the comments below.
FAQs What Is Image Optimization For The Web?Image optimization for the web means reducing the image size while maintaining visual clarity. This improves a website's performance, reduces load time, and improves user experience.
You can optimize your image by:
Choosing the correct file format for your image. JPEG suits images with gradients, and PNG for logos, graphics, and illustrations.Choosing the correct dimension of the photo to reduce the load time of your website.Compress the image to reduce file size, but do not compromise visual quality.Why Is Image Optimization Important For the Web?Imageoptimization is essential for the following:
Improved user Experience: Image optimization leads to faster page loading time, contributing to better user experience. Optimized images also have alt text descriptions and proper titles, essential for visually impaired visitors who visit your website with a screen reader.Improved SEO Efforts: Optimized images improve overall page speed, positively impacting SEO. Moreover, a well-optimized image has more chance of getting displayed in the image carousel of the search results, which can bring more traffic to your website.Increase Conversions: Faster load time can also impact your conversion rate positively. Users like to buy or take desired actions on a fast and responsive website.What Are The Benefits Of Image Optimization? Faster loading time: Optimized images have smaller file sizes, which means faster loading time for your website. It is crucial for improving user experience and reducing bounce rates.Helps in SEO of the website: Optimized image means faster page loading, which can help the page rank high in SERPs.Reduced server load: Smaller images put less strain on your web server, allowing it to handle more active users without slowing down or crashing.Increase conversion rate: Optimized mages and faster loading time go hand in hand. This can lead to better user experience, leading to higher conversion rates.How Important Is Image Optimization In SEO?Image optimization is significant for SEO for several reasons:
Page speed: Google considers the speed of a website as an essential ranking factor. Optimized images reduce the load time of your website, which can improve its performance and overall ranking in SERPs.Reduced bounce rate: A slow-loading page can lead to higher bounce rates. In contrast, a faster loading time will keep users on your page. Google interprets a high bounce rate as a sign of poor user experience.Reduced crawling and indexing: Optimized images ensure that search engines can efficiently crawl and index the content on your website.